Announcement
Collapse
No announcement yet.
Is there a published list of all the template pages?
Collapse
X
-
Interesting never really noticed that but it probably won't work without refreshing the page after adding to the basket...
Leave a comment:
-
Experiencing problem with ApplePay button payment option not being displayed in Mini-Basket each time a new product is added to the cart from the PROD page. However, if I refresh the page then the ApplePay button option is displayed.
Leave a comment:
-
YesOriginally posted by William Davis View PostRTHOMASDESIGN, are all the pages listed in the the list you provided frontend pages?
Leave a comment:
-
RTHOMASDESIGN, are all the pages listed in the the list you provided frontend pages?
Leave a comment:
-
Thanks Mark, that was the last piece of the puzzle.Originally posted by Mark Hood View Post
You'll need to go to those pages and on the items tab assign the applepay item to them. Or go to the item itself and you can assign any extra pages from there, probably the shipping policy too etc.
Leave a comment:
-
You'll need to go to those pages and on the items tab assign the applepay item to them. Or go to the item itself and you can assign any extra pages from there, probably the shipping policy too etc.Originally posted by William Davis View PostRTHOMASDESIGN, Thanks, "Body ID" is a great tip!
Rick Wilson, Thanks, good to know.
Here is the list of pages wherein ApplePay button option fails to display in Mini-Bask:- WLST
- CTUS
- FAQS
- LOGN
Leave a comment:
-
RTHOMASDESIGN, Thanks, "Body ID" is a great tip!
Rick Wilson, Thanks, good to know.
Here is the list of pages wherein ApplePay button option fails to display in Mini-Bask:- WLST
- CTUS
- FAQS
- LOGN
Leave a comment:
-
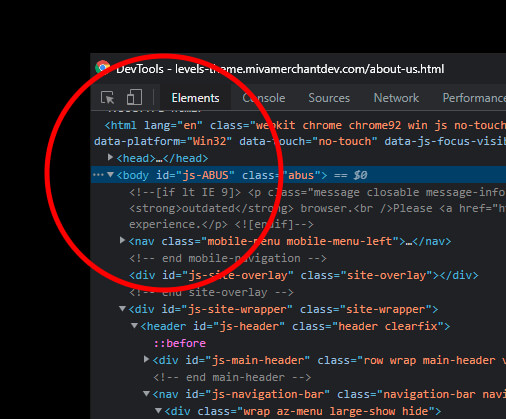
Glad to hear you've got it working for the most part! You can use dev tools to inspect the page. The page code is located in the body id attribute:
On this "About Us" page... the id is js-ABUS -- which means that the page code is ABUS:

Once you find the page code, go into Miva and see if the Apple Pay item is assigned to the page. If it is... then it's as Rick stated above. If Apple Pay only works on specific pages, then it's probably a good idea to only assign the item to the pages that can display Apple Pay.
-RyanLast edited by RTHOMASDESIGN; 07-23-21, 08:46 AM.
Leave a comment:
-
I'm 99% sure the Apple Pay button will only situationally display, so there might be pages when it won't display no matter what, I'd check with TAC. As I recall, the way it displays (even if the token is present) depends on data sent to Apple based on the page and system and Apple ultimately decides to show it or not.
Leave a comment:
-
RTHOMASDESIGN , Mark Hood , Thank you both, I have made significant progress!
By removing <mvt:item name="applepay" param="head" /> from each template page HTML head tag section and placing it the Global Header as suggested, I have been able to display the ApplePay button option in the Mini-Basket for most pages.
Unfortunately, there still some pages where the ApplePay button option is not being displayed in the Mini-Basket.
I am in the process of trying to identify the actual template page name, but I can't get my Template GPS module to work yet.
Leave a comment:
-
This item can be in your global header.This one is used on the prod page<mvt:item name="applepay" param="head" />
<mvt:item name="applepay" param="product" />
This one is what you need to add to your mini basket template and also your basket template template if you want it to display anywhere other than the PROD page.
<mvt:item name="applepay" />
Leave a comment:
-
Okay that's a odd. The only thing the item does is inject some JavaScript. Any chance you can PM me a link? Otherwise, you're better off contacting support to see if they can identify the issue/help you out. I remember reading elsewhere that you can't have duplicate items (which it sounds like you don't). Sorry, I installed PayPal commerce for two clients a couple years ago without issue, but they've both moved on to PayPal Commerce.
Leave a comment:
-
Thanks Ryan, I tried it placing the ApplePay head parameter where you suggested and removing it from PROD template page, and the ApplePay button does appear on the product page but not in the Mini-Basket. In order of the ApplePay button to appear in the Mini-Basket while on the PROD template page, the must be placed in the PROD template between "<head>...</head>" tags. Your suggestion makes sense, but unless I missed something it may be a bug.Originally posted by RTHOMASDESIGN View PostHmm... I believe that the head tag item "<mvt:item name="applepay" param="head" />" is meant to be inserted in the "Head Tag Content" template located under global settings. The head tag content item "<mvt:item name="head" param="head_tag" />" should already be inserted on every page. That way you don't have to manually add the code to every single page.
You may also want to go to templates > items. Locate the Apple Pay item, click on the text under the module column. Navigate to pages, and check to see if it's assigned to the appropriate pages.
As far as a list of pages go, you can find the default pages here:
https://docs.miva.com/reference-guid...tp-https-pages
Keep in mind that many modules create pages. You can easily view every page within your store by navigating to user interface > templates > pages (I'm sure you already know this).
Hope this helps!
-Ryan
I don't believe Miva Docs is clear on the matter: https://docs.miva.com/how-to-guides/applepay
Leave a comment:
-
Hmm... I believe that the head tag item "<mvt:item name="applepay" param="head" />" is meant to be inserted in the "Head Tag Content" template located under global settings. The head tag content item "<mvt:item name="head" param="head_tag" />" should already be inserted on every page. That way you don't have to manually add the code to every single page.
You may also want to go to templates > items. Locate the Apple Pay item, click on the text under the module column. Navigate to pages, and check to see if it's assigned to the appropriate pages.
As far as a list of pages go, you can find the default pages here:
https://docs.miva.com/reference-guid...tp-https-pages
Keep in mind that many modules create pages. You can easily view every page within your store by navigating to user interface > templates > pages (I'm sure you already know this).
Hope this helps!
-Ryan
Leave a comment:
Leave a comment: